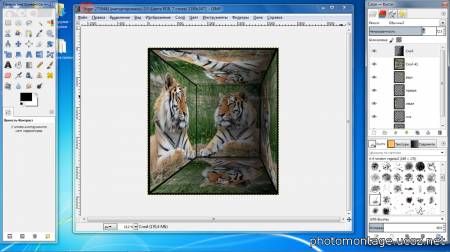
С помощью графического редактора GIMP,сделаем коробку, сторонами которой будет наша фотография, спроецированная с эффектом отражения! В итоге получим такую картинку!

Шаг 1.
Открываем нашу фотографию в редакторе GIMP.

Шаг 2.
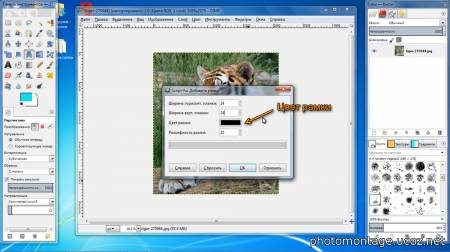
Теперь сделаем черную рамочку по периметру. Идем: Фильтр -> Декорация -> Добавить рамку.
Цвет рамки ставим черный, ширину 24 и жмем ОК.

Затем в диалоге слоев, кликаем правой кнопкой по слою с рамкой и выбираем объединить с предыдущим.

Шаг 3.
К полученному изображению применим инструмент масштабирование. Выбираем его в панели инструментов и кликаем мышкой на фотографию. На ней появится сетка и откроется диалоговое окно, в котором необходимо сомкнуть замочек, кликнув по нему мышкой, затем указать новый размер изображения, в два раза меньше начального. И жмем изменить.

Шаг 4.
Далее выбираем инструмент выравнивание и так же, как в предыдущем шаге кликаем на изображение. Затем в окне под инструментами, нажимаем по очереди на кнопки: выравнивание по вертикали и горизонтали, чтобы разместить нашу картинку в центре холста.

Шаг 5.
Идем: Вид -> и ставим галочки: прилипать к направляющим, прилипать к краям холста.

Далее ставим горизонтальные направляющие на верхний и нижний края нашей фотографии. Просто нажимаем левую кнопку мышки на верхней шкале координат и тянем направляющую вниз. При прикосновении с краем фотки – отпускаем.
Далее берем инструмент перемещение и сдвигаем фотку вправо, примерно на половину ее ширины.

Затем, также как горизонтальные, ставим вертикальные направляющие.
Шаг 6.
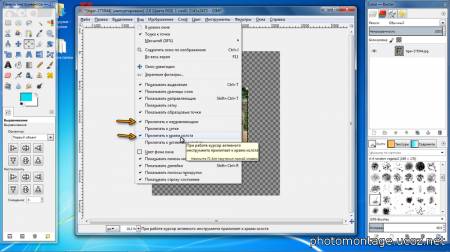
Делаем четыре копии слоя. Для этого нажимаем кнопку копия слоя четыре раза. Отключаем видимость трех копий, щелкая на кнопку с глазом напротив слоев. Одну копию оставляем видимой.

Шаг 7.
Переименуем этот слой, сделав двойной клик по названию в панели слоев. Назовем его «низ». Используя инструмент Зеркало, сделаем вертикальное отражение.

Шаг 8.
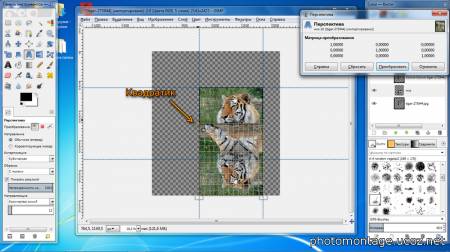
С помощью инструмента перспектива спроецируем слой «низ», на нижнюю стенку коробки. Выбрав в панели инструментов, кликаем по активному слою – «низ». На картинке появится сетка, как при масштабировании.

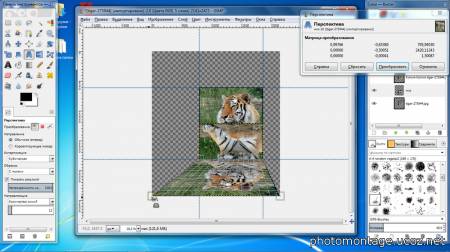
Только в отличии от него, перспектива будет менять пропорции изображения в зависимости от наклона плоскости. Тянем мышкой сначала за один квадратик в нижнем углу сетки, потом за другой, растягивая картинку до нижних углов холста. Затем за квадратики верхних углов, совмещаем с пересечением направляющих.

Благодаря тому, что мы в шаге 5, поставили галочки – прилипать к направляющим и краям холста, мы смогли точно спроецировать фотографию.
Шаг 9.
Теперь включаем видимость для следующего слоя, так же, как в предыдущем шаге переименуем его в «левый». С помощью инструмента зеркало, отразим его по горизонтали. Для этого в настройках инструмента ставим точку на горизонтальное.

Шаг 10.
С помощью инструмента перспектива, спроецируем картинку на левую сторону.

Так же повторим для остальных слоев, спроецируем на оставшиеся стороны.

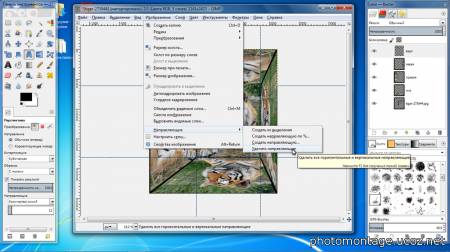
Далее идем: изображение -> направляющие -> удалить направляющие

Шаг 11.
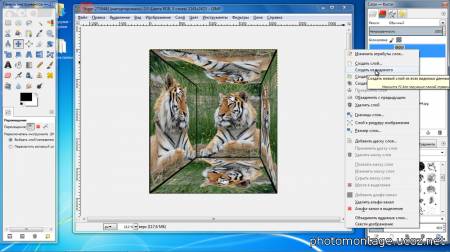
Далее кликаем правой кнопкой в палитре слоев и выбираем создать из видимого.

Теперь добавим черную рамку к новому слою, для этого повторим Шаг 2.
Шаг 12.
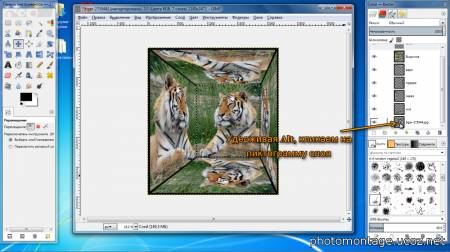
Почти готово, теперь придадим немного объема нашей коробке – добавим тень. Тень добавим с помощью инструмента градиент. Начнем с «дна» коробки. Чтобы нанести градиент только на «дно», необходимо выделить контур. Для этого жмем Alt и кликаем на пиктограмму нижнего слоя, появляется контур.

Шаг 13.
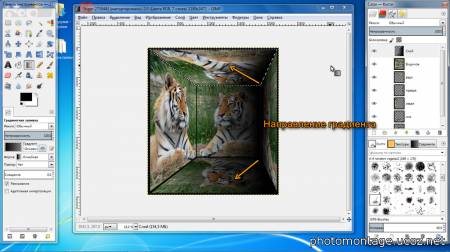
Создаем новый - прозрачный слой поверх всех слоев. На нем наносим градиент. Протягиваем справа на лево.

Потом для правой стороны.
Также повторяем для верхнего и нижнего слоя (нажав Alt, кликаем на пиктограмму и наносим градиент), только градиент наносим по диагонали.

И уменьшаем прозрачность слоя, примерно до 70%

Вот, что у нас получилось!

Теперь экспортируем изображение в формат Jpeg или в любой другой (подробно описано здесь Шаг 5). Спасибо за внимание! В следующей статье будем менять фон на фотографии!
Автор: Сергей М.
| 

 | SiteMap.xml
| SiteMap.xml