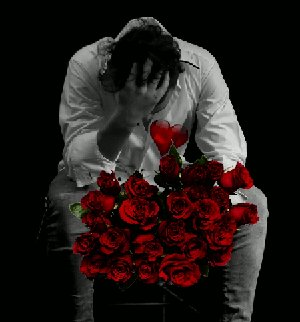
Друзья, в этом уроке будем делать gif анимацию, с бьющимся сердцем. Как на фотографии привести сердце в движение? Это простая анимация всего в два кадра. Но мы немного усложним задачу, разместив подвижный элемент, за статический букет роз!

Я постарался сделать побольше скриншотов, чтобы было максимально наглядно и понятно, даже если вы в первый раз открыли программу.
И так, приступим.
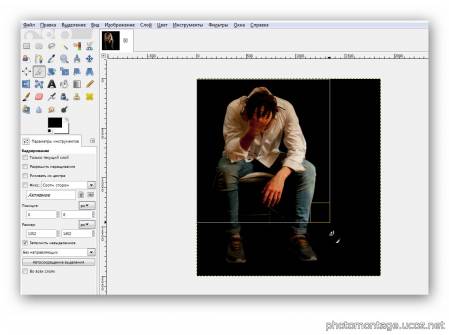
Откроем фотографию в редакторе и, применив инструмент кадрирование, сделаем фотку примерно квадратной.

Затем изменим размер изображения: изображение -> размер изображения, выставим 600.
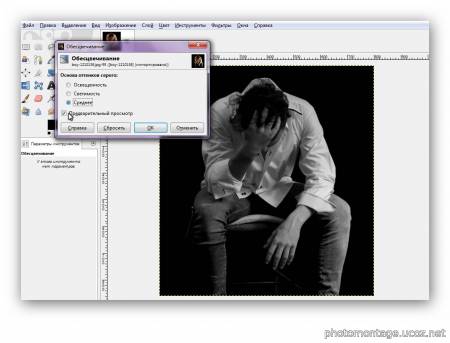
Сделаем фотографию черно-белой: цвет -> обесцвечивание… В открывшемся окне, ставим среднее и жмем ок.

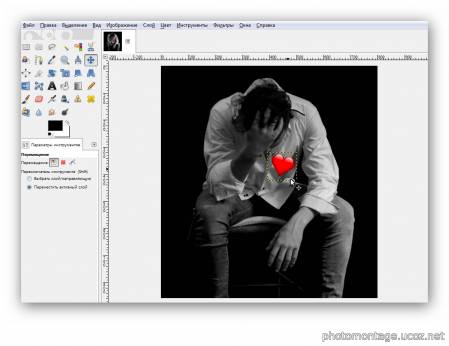
Откроем изображение – сердце: файл -> открыть как слои. Сердце, как и розы на прозрачном фоне (я заранее его удалил).
С помощью инструмента масштаб, уменьшаем сердце до нужных размеров, инструментом вращение, немного повернем его по часовой стрелке и разместим, как на фото.

Меняем режим наложения слоя (сердце) на умножение. Оно приобретет темно-красный цвет. Теперь сделаем копию слоя и с помощью инструмента: масштаб, немного его увеличим. И разместим оба слоя симметрично друг к другу.

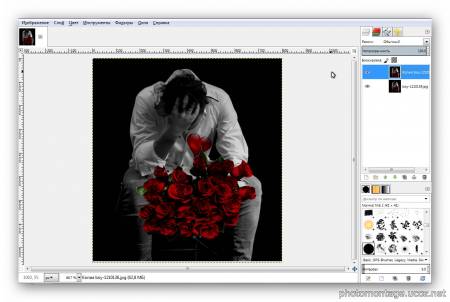
Откроем изображение – розы: файл -> открыть как слои. Так же с помощью инструментов: масштаб и вращение, разместим розы в нужном месте.
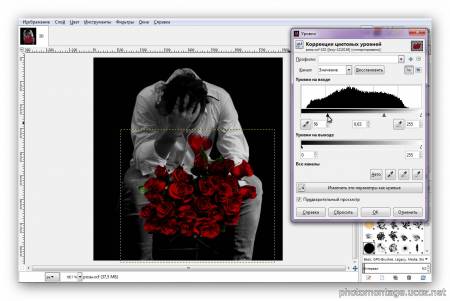
Теперь с помощью уровней, сделаем небольшую коррекцию цвета роз: цвет -> уровни.

У нас получается, что розы частично перекрывают сердце. Чтобы обыграть это и заставить сердце биться, сделаем следующее.
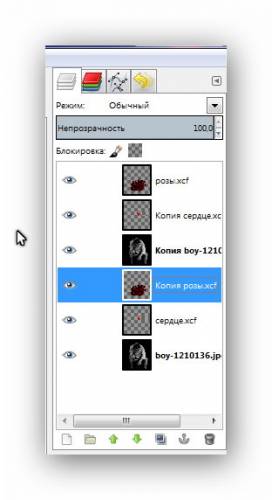
Создадим копию каждого слоя, т.е. копию парня, и копию роз. Всего получится шесть слоев.

Теперь идем в обратном порядке. Щелкаем правой кнопкой в списке слоев, на нижний слой с сердцем и выбираем: объединить с предыдущим. Затем, так же поступаем со слоем розы. Потом опять объединяем сердце, потом розы. В итоге получатся два, почти одинаковых слоя.

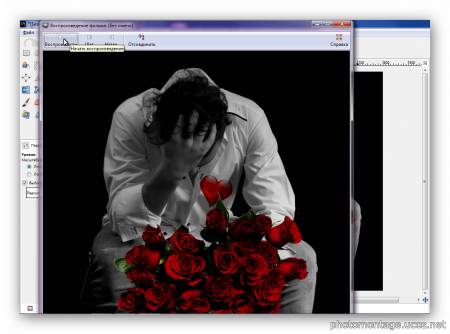
Отличие будет только в размере сердец. Каждый из слоев это кадр анимации. Мы можем включить просмотр анимации: фильтры -> анимация -> воспроизведение. Сердце будет биться, как после марафона. Это мы исправим позже.

На данном этапе можно сохранить нашу работу, как gif. Но мы сделаем еще одну операцию – уменьшим вес файла: фильтры -> анимация -> оптимизация (для GIF)
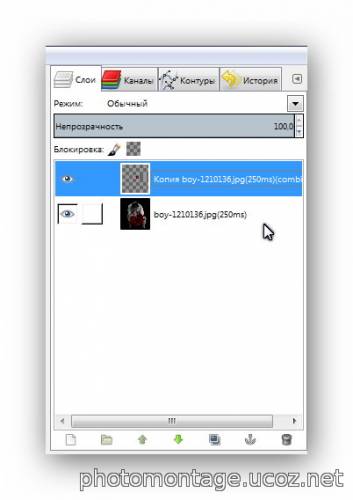
Наш проект откроется в новой вкладке, там будет тоже два слоя, только один будет почти пустой. Это и есть оптимизация – программа объединила одинаковые части слоев, уменьшив вес файла.
В названиях слоев, в скобках указано время показа кадра. Я уже его изменил, поставив 250 ( по умолчанию было 100мс). Чтобы изменить название слоя, дважды щелкните по нему в списке слоев и поставив курсор в скобки, удалите 100 и напишите свое значение.

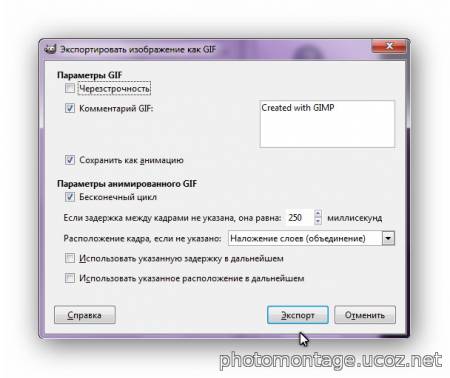
Сохраняем, а вернее экспортируем в GIF: файл -> экспортировать как… В открывшемся окне, выбираем тип файла gif, отображаемые файлы, так же gif и жмем экспортировать.
В следующем окне ставим галочки: сохранить как анимацию и бесконечный цикл. Также можно указать время показа слоев.

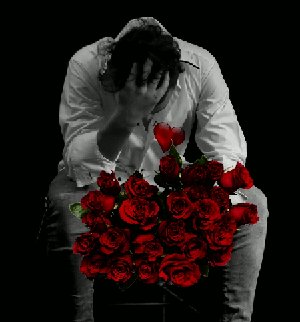
Все, получаем результат:

О чем он задумался? Возможно, его любовь оказалась не взаимной? Или он опоздал на свидание и его любимая не дождалась?
Надеюсь вам понравился этот урок.
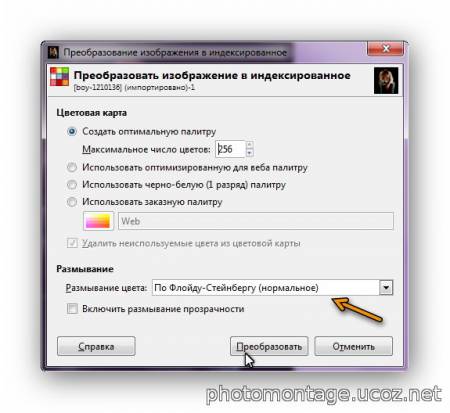
Да, еще один момент. Когда вы будете делать GIF из цветной фотографии, то перед оптимизацией установите индексированный режим изображения : изображение -> режим -> индексированный

Мы пропустили этот шаг, т.к. фотографию сделали черно-белой, а розы и сердце темными. И у нас все получилось в режиме RGB.
Автор: Сергей М.
| 

 | SiteMap.xml
| SiteMap.xml