Предлагаю вашему вниманию урок, в котором подробно рассмотрим, как нарисовать часы в Гимпе. Я буду описывать подробно, чтобы было понятно начинающим пользователям Гимпа. Давайте нарисуем часы, стрелки будут выполнены на отдельных слоях и с помощью инструмента вращение, можно будет выставлять любое время!

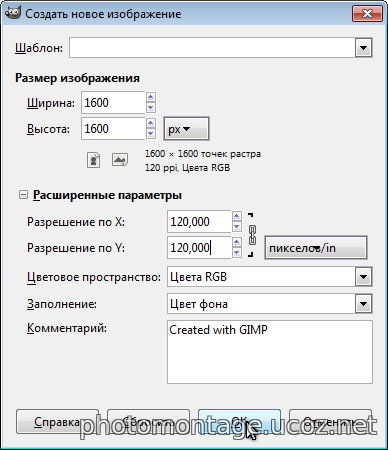
И так, приступим! Сначала создадим документ с равными сторонами (1600 px): файл – создать. В окне указываем размер 1600 px и разрешение, я поставлю 120.

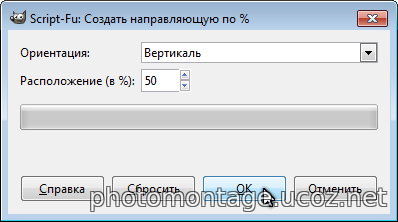
Размечаем центр холста, он же и будет центром часов. Для этого создаем две направляющих: вертикальную и горизонтальную. Изображение – направляющие – создать направляющую по %. В окне оставляем по умолчанию: горизонталь, 50%. Затем повторим этот шаг, только в окне укажем вместо горизонтальной – вертикальную.

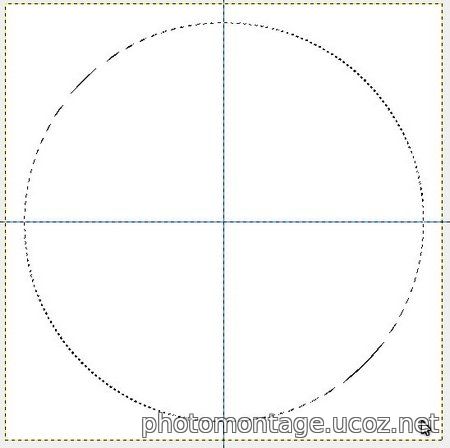
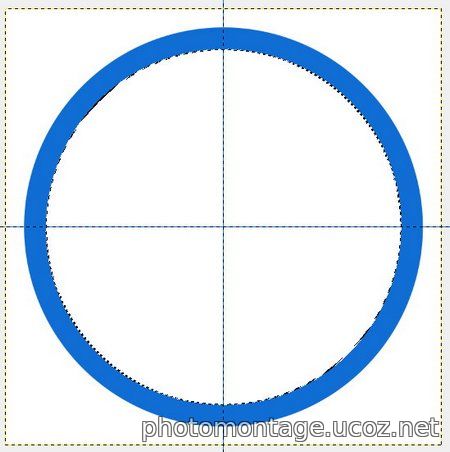
Точка пересечения направляющих будет центром наши часов. Начнем с создания корпуса часов. Часы будут круглые, поэтому будем использовать инструмент эллиптическое выделение. Создадим новый прозрачный слой и назовем его «корпус». С помощью эллиптического выделения рисуем круг размером почти на весь слой. Чтобы получился идеальный круг, необходимо нажать и удерживать клавишу Shift. Переместим полученное выделение, так чтобы центр круга совпал с точкой пересечения направляющих.

Давайте выберем цвет, для будущих часов. Меняем цвет переднего фона. Я выбрал синий: 106dd4, вы можете выбрать любой другой, только не сильно темный! И зальем этим цветом выделенную область. Правка – залить цветом переднего плана.
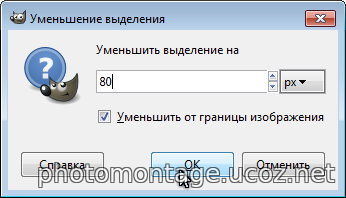
Уменьшим зону выделения на 80 px. Выделение – уменьшить. В окне укажем 80 и жмем ОК.

Теперь кликаем правой кнопкой мыши: правка – очистить. Корпус готов! Выделение остается активным!

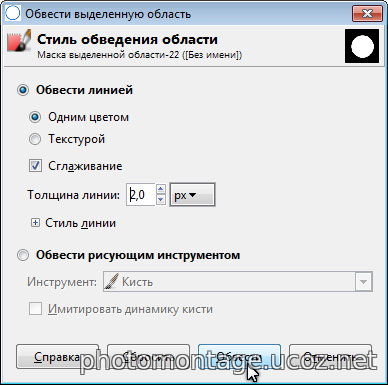
Создаем разметку для цифр, чтобы было удобно расставить их на циферблате. Опять уменьшаем выделение, как описывалось выше, только на 90 px. Создадим новый слой, назовем его «разметка» и обведем выделение. Правка – обвести выделенное. Укажем толщину линии 2 px.

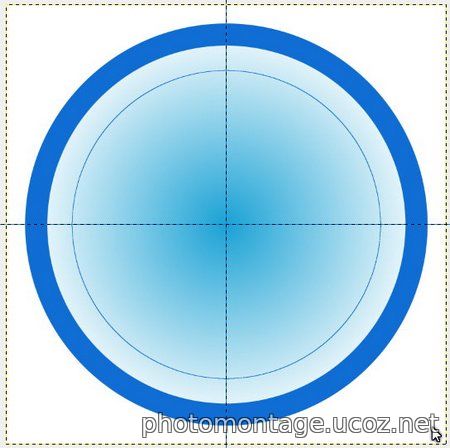
Увеличим зону выделения на 100 px. Создадим новый слой и зальем его градиентом. Выбираем инструмент градиент и в настройках указываем: форма – радиальная. И заливаем от центра к краю круга.

Больше нам выделение не нужно. Выделение – снять выделение.
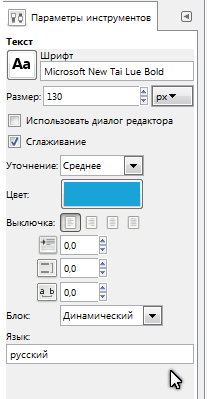
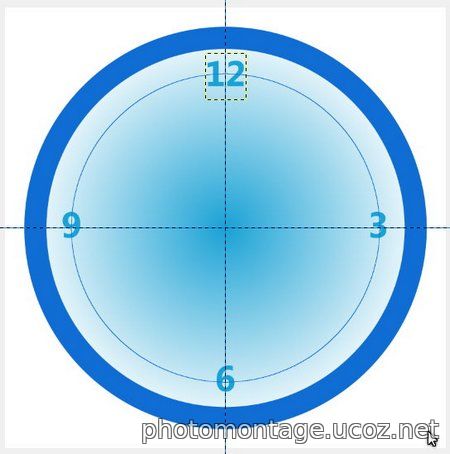
Создаем цифры. Изменим цвет переднего плана – сделаем его немного светлее. Берем инструмент текст, в настройках указываем шрифт, размер и цвет текста.

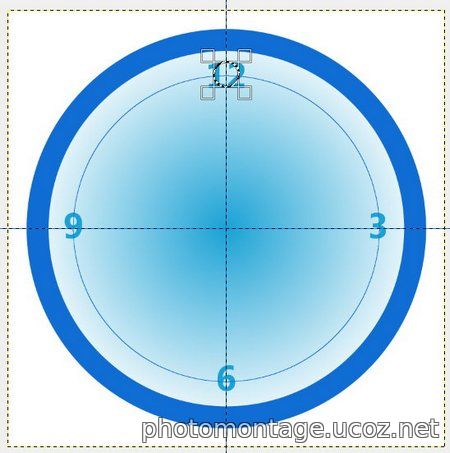
Далее, пишем четыре цифры: 12, 3, 6 и 9 примерно там, где они должны стоять на циферблате. Далее берем инструмент перемещение и расставляем цифры на пересечение направляющих и нарисованной разметки.

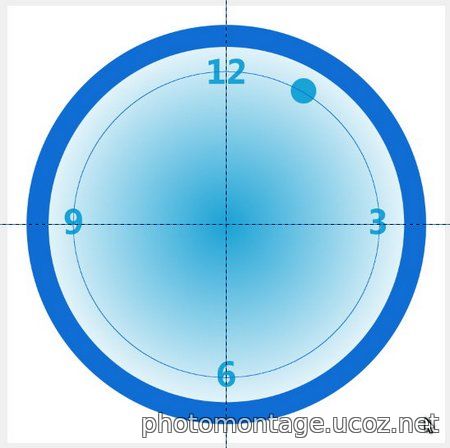
Вместо остальных цифр будем рисовать кружочки, можно прямоугольники или ромбики, кому что нравится! Создаем новый слой и с помощью эллиптического выделения, создаем круг примерно равный цифре 12 и располагаем его так, чтобы центр выделенной области совпал с пересечением направляющей и разметки.

Зальем его цветом переднего плана. Применим к этому слою инструмент вращение. В настройках укажем угол на 30 градусов, применить.

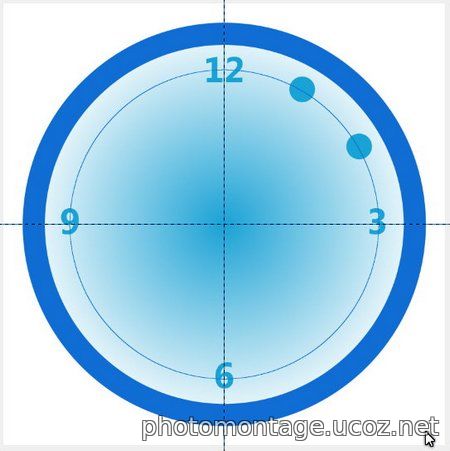
Создадим копию этого слоя и применим к нему инструмент вращение, с теми же параметрами.

Объединяем эти два слоя, для этого в списке слоев щелкаем по копии слоя правой кнопкой мыши и выбираем: объединить с предыдущим. Создаем копию этого слоя. К полученному слою применим инструмент отражение. В настройках инструмента укажем вертикальное.
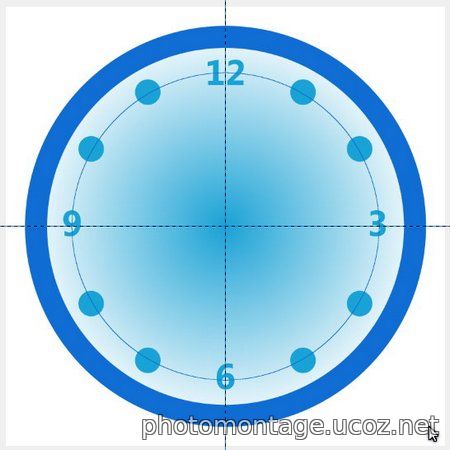
Объединяем его с предыдущим слоем и снова создаем копию. Снова применяем инструмент отражение, только теперь горизонтальное и объединяем слой с предыдущим. В результате получится вот такой циферблат.

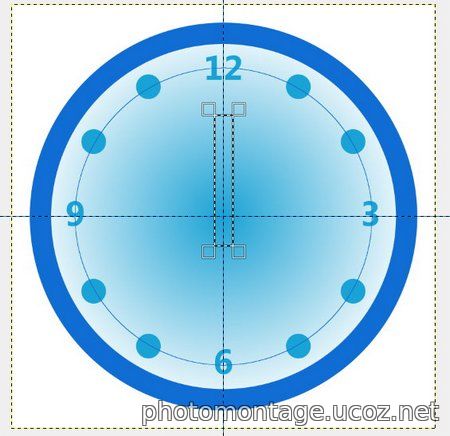
Переходим к созданию стрелок. Начнем с часовой стрелки. Создаем новый слой, назовем его час. Стрелку будем делать простую прямоугольную, чтобы не отвлекаться на создание оригинальной стрелки, об этом я напишу отдельно. Итак, создали слой, берем инструмент прямоугольное выделение и создаем выделенную область примерно равной часовой стрелке. Совместим ее ось с вертикальной направляющей.

Зальем белым цветом: правка – залить цветом фона. Создаем новый слой, назовем его минута. Удлиняем выделенную область, немного ее сужаем и так же совмещаем ось с направляющей. Для удобства немного увеличьте изображение с помощью клавиши «+». Также заливаем выделенную область белым цветом.
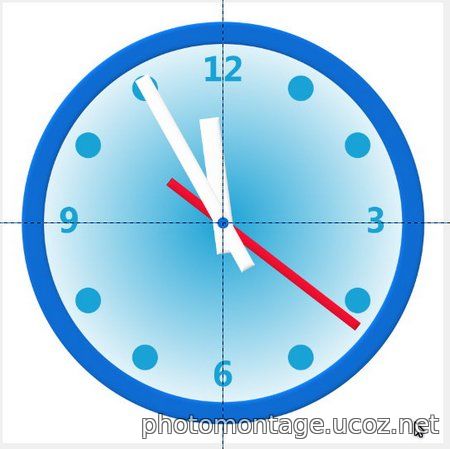
Переходим к созданию секундной стрелки. Создаем новый слой, назовем его секунда. Выделенную область немного удлиняем вверх и вниз, делаем немного уже. И зальем на этот раз красным цветом. Изменяем цвет фона на красный и выполняем : правка – залить цветом фона. У вас должно получиться примерно так:

Снимаем выделение. Выделение – снять выделение.
Часы почти готовы! Слой с секундной стрелкой переместим под слой с часовой. Теперь пора выставить время! Применяя инструмент вращение, к каждому из слоев со стрелками, поворачиваем их в нужное положение.
Забыли еще одну деталь! В центре сделаем ось. Создаем новый слой и с помощью инструмента эллиптическое выделение, создадим круг небольшого размера. Поместим его в центр вращения стрелок и зальем цветом переднего плана.

Видимость слоя «разметка» можно отключить. Часы готовы!
Теперь придадим им объем. В списке слоев делаем активным слой «корпус» и применяем к нему фильтр: фильтры – декорация – добавить фаску. В окне настроек укажем : толщина – 15, уберем галочку с «работать с копией». Тоже самое повторим для слоев: секунда, час, минута. Фильтры – повторить добавить фаску.

Делаем активным слой с цифрой, например 12. Также применяем фильтр: фильтры – повторить с настройкой «добавить фаску». В окне настройки, укажем толщину – 11. Внимание! После применения фильтра, текстовый слой преобразуется в обычный. Повторяем для всех слоев с цифрами, кружочками вместо цифр и для последнего слоя с осью!

И последний штрих - небольшая тень от стрелок. Делаем активным слой минута и применяем: фильтры – свет и тень – отбрасываемая тень. В окне настроек оставляем все, как есть. И повторяем этот фильтр для остальных слоев со стрелками и к слою «корпус».

Вот с помощью такого нехитрого руководства можно легко нарисовать часы в Гимпе! В статье я описал только сам процесс, не стал отвлекаться на создание оригинальных стрелок и циферблата. Не стал применять различные градиенты, чтобы не «раздувать» статью. Она и так получилась не маленькая! Я думаю вы нарисуете первоклассные часы! Желаю творческих успехов!
Автор: Сергей М.
| 

 | SiteMap.xml
| SiteMap.xml